本記事ではWEB関係の仕事をしている人にオススメのコードの単語登録例を紹介します。
HTMLコードやCSSコード、そしてHTML特殊文字などを単語登録する例を紹介します(参考:単語登録のやり方)。
このページの目次
「コード」を入力するのは手間がかかる
ブログを書いたり、サイト制作をするとき、HTMLやCSS、HTML特殊文字などを入力することがあります。
でも、日本語を入力している途中で、全角半角にするのもめんどくさいし、コード自体を打つのも手間なんですよね。
たとえば「<strong>こんな感じ</strong>」で入力したいときなど。
そこで、コード自体も単語登録してしまいましょう。
ただし、もっと長いコードを書くときはスニペットツールなどをオススメします。
【ローマ字入力】「コード」を単語登録する例
では、ローマ字入力で「コード」を単語登録する例を紹介します。
HTMLの単語登録例
まずは、HTMLの単語登録例を紹介します。
| 単語 | 読み | 理由 |
|---|---|---|
| <h2> | h2 | そのまま「h2」 |
| </h2> | ・h2 | 「・(スラッシュと同じ位置)」+「h2」 |
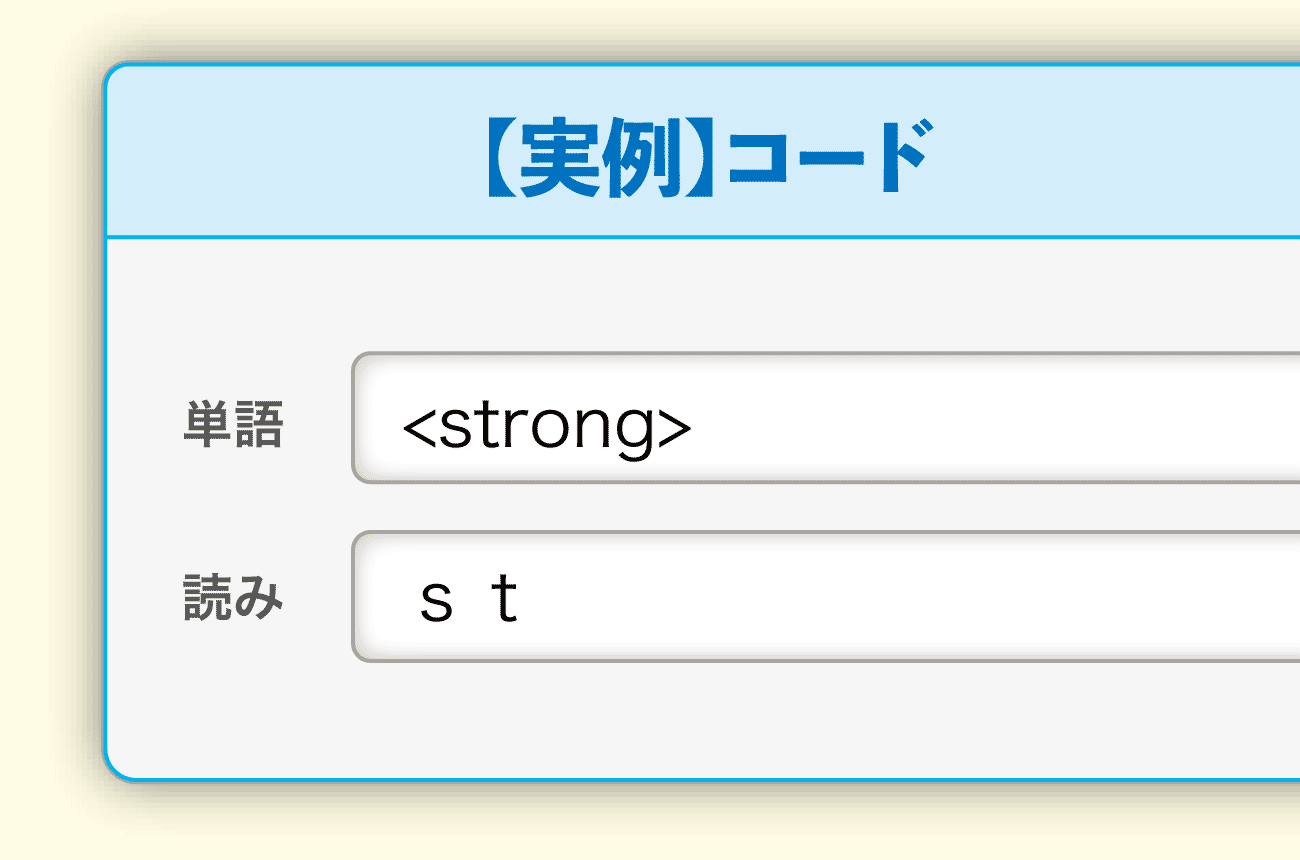
| <strong> | st | 「strong」の略 |
| </strong> | ・st | 「・(スラッシュと同じ位置)」+「strong」の略 |
| <!-- | v | 「vanish(見えなくなる)」の略 |
| <!-- | っv (vv) | 「vanish(見えなくなる)」の略 × 2連打 |
| <a href="#"> | あ; | 「 a 」 +「セミコロン」 |
| </a> | ・あ | 「・(スラッシュと同じ位置)」+「 a 」 |
| <a href="https://tangotoroku.com/">単語登録.com</a> | たんご; | 「たんご(単語)」の略 +「セミコロン」 (※「単語登録ドットコム」へのリンクコードだから) |
以下にわたしが決めているルールをまとめます。
- 開始タグ
「開始タグ」の場合は基本的には、HTMLタグと同じスペルで登録。長いスペルのものはstのように省略。
<a href="#">をaに登録する場合、「 a 」が母音であるためあ;に登録(参考:母音1文字に単語登録しない)。
- 閉じタグ
「閉じタグ」の場合「・」がスラッシュの位置と同じであるため、・stのように単語登録すると覚えやすい。
アルファベット1文字で開始タグを登録した場合はアルファベット2連打に登録。b<b>であれば、閉じタグはっb(=「b」の2連打)</b>のように。
- リンクタグ
リンクタグは、タグだけでなく、リンク先URLとキーワードも含めて登録しておくと便利。
読みは「キーワード+セミコロン」が覚えやすい(参考:セミコロンキーを活用する方法)。
マークダウン記法の例
マークダウン記法でHTMLを入力する場合も考え方は同じです。
| 単語 | 読み | 理由 |
|---|---|---|
| ## | h2 | 「h2」だから (※「##」のあとには半角スペースも登録) |
| ### | h3 | 「h3」だから (※「###」のあとには半角スペースも登録) |
| ** | st | 「strong 」だから |
| - | ・ | 箇条書きの「点」として「・」を使うから (※「-」のあとには半角スペースも登録) |
| [単語登録.com](https://tangotoroku.com/) | たんご; | 「たんご(単語)」の略 +「セミコロン」 (※「単語登録ドットコム」へのリンクコードだから) |
CSSの単語登録例
HTMLと同じく、CSSも単語登録しておくと便利です。
| 単語 | 読み | 理由 |
|---|---|---|
| font-size:%; | fs | 「font-size」の略 (※ よく使う単位「:%;」「:em;」なども一緒に登録) |
| line-height:1.8; | lh | 「line-hight」の略 (※ よく使う数値も一緒に登録) |
| #ce000d | れd (red) | 「red」の略 (※ よく使う色のコードを登録する) |
| /* | v; | 「vanish(見えなくなる)」の略 + セミコロン |
| */ | っh (hh) | 「vanish(見えなくなる)」の略 × 2連打 + セミコロン |
| */---------------------------*/ | l | 「line(線)」の略 |
この中でもとくに「色コード」を単語登録しておくのはオススメです。
HTML特殊文字の単語登録例
HTML特殊文字の単語登録はかなり重宝します(参考:HTML特殊文字とは?)。
| 単語 | 読み | 理由 |
|---|---|---|
| ¥ | いぇん; | 「¥(yen)」マークなので。うしろに「;」を追加。 |
| \ | ばっくすらっしゅ; | 「\(バックスラッシュ)」マークなので。うしろに「;」を追加。 |
| & | あんd; | 「&(and)」マークなので。うしろに「;」を追加。 |
| | sp | 「space(余白)」の略 |
| < | <; | 「<(山カッコ)」なので。うしろに「;」を追加。 |
| > | >; | 「>(山カッコ閉じ)」なので。うしろに「;」を追加。 |
| [ | 「; | 「 [(角カッコ)」なので。うしろに「;」を追加。 |
| ] | 」; | 「 ](角カッコ閉じ)」なので。うしろに「;」を追加。 |
WordPress用コード
ブログやサイト制作でWordPressを使っている場合、WordPress専用のコードを単語登録すると便利です。
| 単語 | 読み | 理由 |
|---|---|---|
| /image | いmg (img) | 「image(画像)」の略 |
| /list | ・ | 箇条書きには「・(中黒)」を使うから。 |
| /quote | qt | 「quote(引用)」の略。 |
| /shortcode | しょrt (short) | 「short code(ショートコード)」の略。 |
| /html | html; | 「HTML」なので。うしろに「;」を追加。 |
WordPressではマークダウンも使えるので、見出しを出すときには## などを使うほうが使い勝手がいいですよ。
【スマホ】「コード」を辞書登録する例
スマホでコードを入力する機会はほぼないと思われます。
もし登録する場合は、ふつうは言葉の頭にこない文字をくっつけて辞書登録する方法がオススメです。
頭にくっつける文字の種類
わたしの場合は、ーを語の頭に付けると「コード」というふうにルールを決めています。
| 単語 | 読み | 理由 |
|---|---|---|
| <h2> | ーえ | 「ー(長音)」+「エイチ」の略 |
| </h2> | ーーえ | 「ー(長音)」× 2 +「エイチ」の略 |
| <strong> | ーすと | 「ー(長音)」+「ストロング」の略 |
| </strong> | ーーすと | 「ー(長音)」× 2 +「エイチ」の略 |
閉じタグの場合は、「長音」を2回繰り返して登録していますよ。
まとめ
本記事で紹介したコードの単語登録ですが、登録しておくとかなり便利です。
特に、色コードやHTML特殊文字などは登録しておくと、パッと使えるので重宝しますよ。











-485x321.png)